WordPress aufräumen bedeutet digitaler Frühjahrsputz. Dabei geht es meist darum, deine WordPress Website schneller, sicherer und schlanker zu machen. Alte Plugins und Themes werden gelöscht, die Datenbank optimiert und die WordPress Website entrümpelt. Doch dabei solltest du nie das große Ganze aus den Augen verlieren. Denn so ein Frühjahrsputz ist die perfekte Gelegenheit, das eigene Seitenkonzept zu optimieren und die Conversions in die Höhe zu treiben.
Wer kennt das nicht: Bilder aus alten Blogbeiträgen, deaktivierte Plugins und Themes und weiterer Datenmüll vegetieren im Backend vor sich hin. Stört im Alltagsgeschäft im Prinzip keinen, macht deine Website auf die Dauer aber langsam und unsicher.
Frühjahrsputzaktionen, wie die von Michelle von Hootproof, von David von fastwp oder sogar ganze Workshops zum Aufräumen von WordPress, ergeben also sehr viel Sinn. Denn schlanke WordPress Websites sind tendenziell schneller und sicherer.
Und solche Aktionen liefern dir die perfekte Gelegenheit, dich mit dem grundlegenden Konzept und den Mechanismen deiner WordPress Website auseinanderzusetzen und diese kritisch zu hinterfragen. Und genau dafür plädiere ich heute: WordPress aufzuräumen ist wichtig, aber auch das große Ganze, dein Seitenkonzept, solltest du dabei nicht aus den Augen verlieren.
Layout, Text & Preise anpassen
Mit Layout-, Text- und Preisgestaltung kannst du besonders schnell die Conversions deiner WordPress Websites steigern. Insbesondere wenn deine Website nicht erst seit gestern existiert, haben manche WordPress Website unter Umständen schon länger kein Update mehr gesehen oder führen ein eher stiefmütterliches Dasein. Ein Frühjahrsputz mit Perspektive setzt genau hier an und fragt unter anderem:
- Entspricht alles den aktuellen Standards im Webdesign?
- Gibt es neue Erkenntnisse aus dem Marketing, die umgesetzt oder getestet werden können?
- Ist meine WordPress Website schnell und einfach zu lesen und erfüllt sie ihren angedachten Zweck so gut, wie sie es könnte?
Die Beantwortung dieser Fragen ist gar nicht so einfach. Deswegen zeige ich dir heute drei Punkte, an denen du ansetzen kannst, um dein Seitenkonzept kritisch zu hinterfragen.
Drei Bereiche sind dabei besonders interessant. Und mit allen dreien kannst du die Wirkung und die Conversions deiner WordPress Website optimieren:
- Allgemeine Rezeptionsmuster und was sie für dein Layout bedeuten
- Text und was die Wahl der richtigen Schriftart mit Conversions zu tun hat
- die Darstellung von Preisen und wie du mit zwei einfachen Kniffen deinen Umsatz steigern kannst
Was Lesen mit Layouten zu tun hat
Was haben Design, Marketing und Text gemeinsam? Sie beruhen auf Psychologie. Genauso wie es sich auf unser Kaufverhalten auswirkt, welche Musik im Supermarkt läuft, werden wir unterbewusst durch Webdesign, Layout und Text beeinflusst.
Ein gutes Layout lässt uns auf den ersten Blick alle relevanten Informationen erfassen – das Surfen auf einer WordPress Website fällt also besonders leicht. Ein schlechtes Layout fällt uns als Besucher nicht zwingend auf, der Websitebetreibende wird es aber bemerken. Zum Beispiel, weil niemand sein E-Book herunterlädt, seinen Newsletter abonniert oder sein Produkt kauft.
Gutes und schlechtes Layout unterscheiden sich primär durch eines: die Psychologie der Wahrnehmung. Und kennst du die entscheidenden Prozesse, kannst du diese zu deinem Vorteil nutzen.
Und weil sich die Anordnung und die Reihenfolge deiner Website Elemente eben auf die Conversions niederschlägt, orientiert man sich schon seit Jahren an universellen Rezeptionsmustern.
Zwei besonders wichtige Muster sind das F- und das Z-Pattern.
Das F-Pattern – für Websites mit viel Content
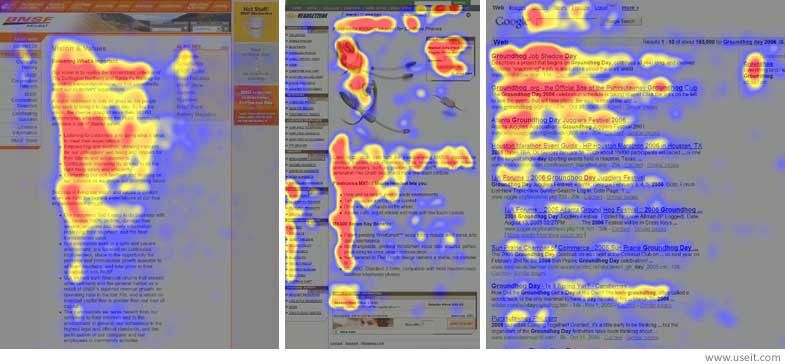
In Studien zu Eye Tracking und Usability, bei denen die Augenbewegung der Probanden beim Lesen einer WordPress Website nachverfolgt werden, zeigt sich schon seit Jahren immer wieder das sogenannte F-Pattern. Menschen fokussieren ihre Aufmerksamkeit zunächst links oben, blicken nach rechts und lassen den Blick dann eine Ebene nach unten schweifen, wo die Bewegung von links nach rechts wieder losgeht.

Das kannst du dir so vorstellen wie das Lesen eines Buches: Du nimmst jede Zeile von links nach rechts wahr, bevor du die Zeile darunter liest. Tatsächlich basiert das Prinzip darauf, wie in unserem Kulturkreis schon seit Jahrhunderten gelesen wird. Ein Layout, das diesem Muster folgt, wird als natürlich und bequem wahrgenommen. Es wird intuitiv verstanden.
Im Internet ist die Aufmerksamkeitsspanne zudem besonders kurz. Daher werden Inhalte vom linken oberen Rand ausgehend vertikal nach unten gescannt und eben nicht vollständig gelesen (deshalb auch das F und kein E mit unendlich vielen Strichen).
Daraus ergibt sich für dich:
- Das wichtigste Element gehört nach links oben – egal, ob das nun dein Logo, dein Slogan oder ein Countdown zum Ende der Rabattaktion ist.
- Besonders relevante Seitenelemente gehören ebenfalls oben auf die WordPress Website, zum Beispiel ein prominenter Call to Action (CTA).
- Im unteren Teil der Website solltest du auf Textsäulen verzichten und stattdessen auf knackige Überschriften setzen, um die Aufmerksamkeit des Lesers gezielt zu erregen und beim Scannen das Interesse zu wecken.
In der Praxis hat sich dieses Layout bei WordPress Websites mit viel Content bewährt, zum Beispiel den Startseiten von Blogs.
Das Z-Pattern – bei Landing Pages wichtig
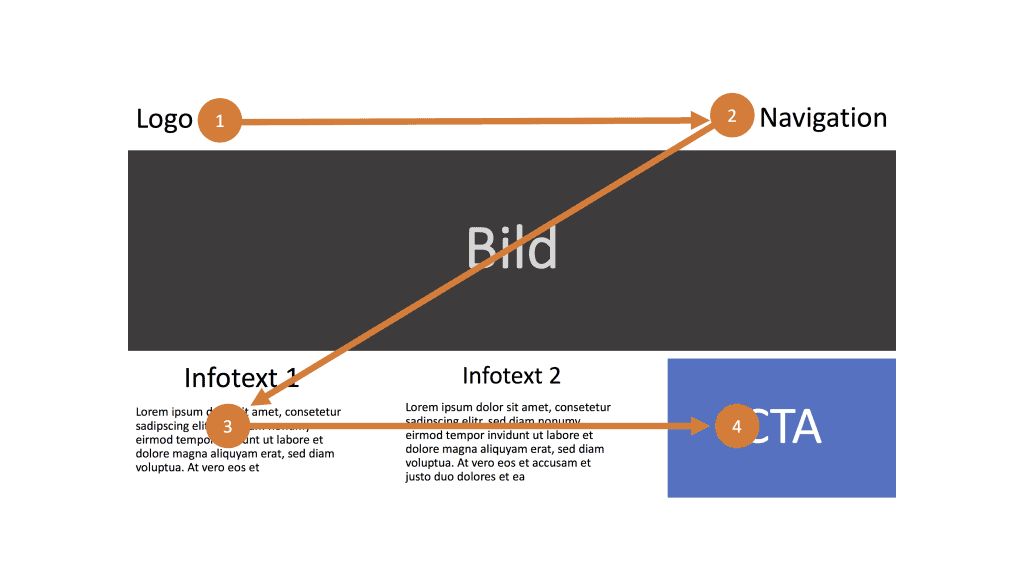
Die Annahme des Z-Patterns lautet, dass ie WordPress Website in einer Z-förmigen Bewegung überflogen wird: Der Blick bewegt sich zuerst oben auf der Website horizontal von links nach rechts, wandert dann diagonal nach unten links und von dort aus wieder horizontal nach rechts.

Da das Auge hier an weniger Punkten hängen bleibt als beim F-Pattern, wird dieses Layout in der Regel bei minimalistischeren WordPress Website mit weniger Content eingesetzt, deren zentraler Punkt der CTA ist. Es ist deshalb auch effektiv bei kürzeren Landingpages.
Häufig koppeln findige Marketer es übrigens mit dem altbekannten AIDA Prinzip (Attention, Interest, Desire, Action):
- Attention: Am ersten Fokuspunkt wird die Aufmerksamkeit erregt.
- Interest: Am zweiten das Interesse verstärkt.
- Desire: Am dritten lockt ein unwiderstehliches Angebot.
- Action: Zu guter Letzt folgt der CTA am rechten Seitenrand.
In der Mitte – also dort, wo der Blick diagonal von Punkt 2 zu 3 wandert – kannst du große, wirksame Bilder platzieren, um die Aufmerksamkeit auf einem hohen Niveau zu halten.

F oder Z: Wozu das Ganze?
Auch wenn ich dir gerade nichts Neues erzählt habe und du diese Prinzipien bereits kanntest: Eine kritische Überprüfung deines Layouts macht durchaus Sinn. Dich von altbewährten Layouts und Rezeptionsmustern inspirieren zu lassen, kann sich nämlich auf deine Conversions auswirken.
Das liegt daran, dass dein Content positiv beurteilt wird, wenn er möglichst ohne großen Aufwand konsumiert werden kann. Bekannte Muster minimieren den Aufwand für das Gehirn ganz erheblich. Denn sie entsprechen den kognitiven Prozessen, die ohnehin schon bei ihnen ablaufen. Und währenddessen lenkst du ihre Aufmerksamkeit zielgenau dahin, wo du sie haben willst: zum Call to Action.
Text – ohne Typografie ist alles nichts
Webdesign besteht zu 95 Prozent aus Typografie
– Oliver Reichenstein, 2006
Du kannst dir also ausmalen, dass es deine Conversion Rate massiv beeinflusst, wenn 95 Prozent der WordPress Website unbrauchbar sind. Zum Beispiel, weil die Schrift schwer zu lesen ist, die Zeilenabstände zu klein ausfallen oder der Text schlicht zu klein ist.
Was ich sagen will: Text ist wichtig. Und Typografie deshalb nicht zu vernachlässigen.
Besonders, wenn deine WordPress Website textlastig ist, ergibt es Sinn, das Schriftbild kritisch zu hinterfragen. Können Menschen den Content, den du aufwändig produziert hast, überhaupt lesen?
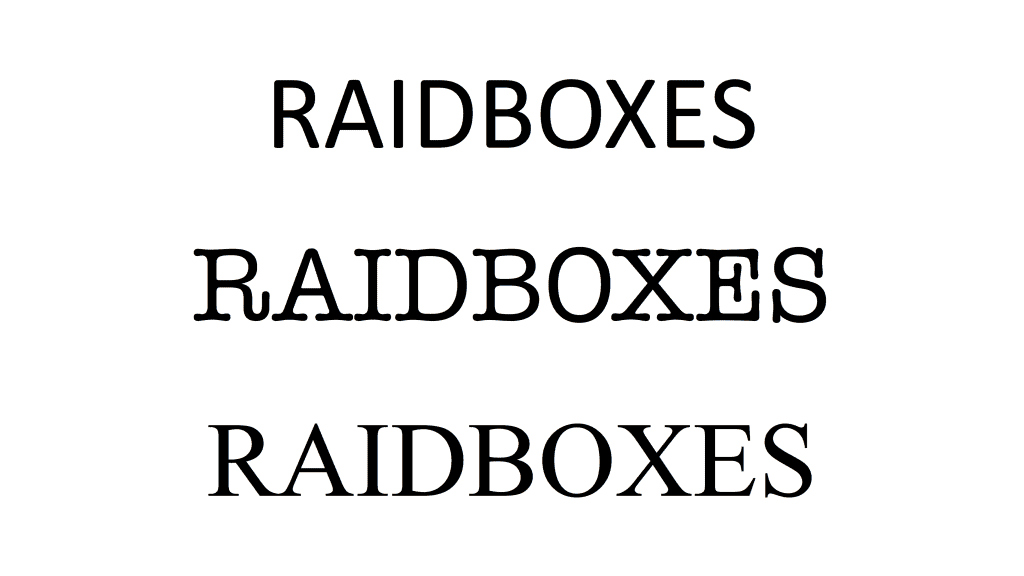
Bis heute wird in diesem Kontext neben Schriftgröße und Zeilenabstand regelmäßig die Frage diskutiert, ob Schriften mit oder ohne Serifen auf dem Bildschirm besser zu lesen sind.
Klassischerweise werden im Netz serifenlose Schriften verwendet. Das liegt daran, dass sie auch bei niedrigen Bildschirmauflösungen noch gut leserlich sind. Das mag früher mal wichtig gewesen sein. Heute sind die Bildschirme, auch und vor allem bei Mobilgeräten, aber so hochauflösend, dass das Argument der Bildschirmfreundlichkeit als entkräftet gelten dürfte.
„*“ zeigt erforderliche Felder an
Der Trend geht zur Serife
Die Debatte um Serifenschriften wird übrigens auch von Forschungsergebnissen kräftig befeuert. In einer Studie von Google und IBM stellte sich heraus, dass die Teilnehmer eine Serifenschrift knapp 8 Prozent schneller lesen konnten als eine serifenlose. Ein statistisch signifikantes Ergebnis war das zwar nicht. Trotzdem spielt bei Serifenschriften ein psychologischer Effekt mit: Schon vor Jahren zeigte sich in einer älteren Studienreihe, dass es den Teilnehmern so vorkam, als könnten sie Serifenschriften schneller und effektiver lesen.
Serifenschriften lassen sich also vorwiegend gefühlt schneller und besser lesen. Und sie ermüden das Auge des Lesers weniger. Dadurch erlauben sie auch das bequeme Lesen längerer Texte. Serifen tragen außerdem zur besseren Zeilenbildung bei. An ihnen gleitet das Auge wie auf Schienen durch den Text. So antizipieren Serifenschriften den scanartigen Lesemodus des Online Lesers und vereinfachen das Überfliegen.
Fazit: Serifenschriften werden positiv wahrgenommen. Das merken auch die Webdesigner: In einer Befragung von 50 hoch angesehenen Website Verantwortlichen – unter anderem der New York Times, der Financial Times und Zeit.de – zeigte sich, dass der Trend immer häufiger zur Serifenschrift geht. Über 61 Prozent der befragten Medien verwenden inzwischen Serifenschriften.

Übrigens sieht man immer häufiger die Kombination von serifenlosen Schriften für Headlines und Serifenschriften für den Fließtext. Dadurch fallen die Überschriften beim Scannen eher auf.
Neben Serifen gibt es noch andere Faktoren, die die Leserlichkeit einer Website beeinflussen. Dazu gehört Weißraum, also die Gesamtheit der leeren Fläche in einem Layout. In Kombination mit großzügigem Weißraum stechen Serifenschriften noch stärker hervor. Der Fokus liegt dann ganz klar auf deinem Content. Und beim Leser kommt es zu einer textzentrierten Rezeption.
Die Psychologie der Preise
Veränderungen im Layout und im Text sind natürlich recht aufwendig umzusetzen. Einfacher ist es da, sich einmal mit der eigenen Preisübersicht zu befassen. Denn mit kleinsten Veränderungen kann man hier teils schon enorme Wirkungen erzielen. Wenn du WordPress aufräumst, solltest du also unbedingt auch deine Preisdarstellung analysieren.
Aus Sicht der Conversion ist die Tarif- bzw. Preisseite bei den meisten Websitebetreibende die wichtigste Seite überhaupt – ein kritischer Blick und eine Überarbeitung ergeben hier also besonders viel Sinn.
Das Spannende daran: Statt an den Preisen selbst zu schrauben, lohnt es sich, einfach die Reihenfolge der Preisübersicht zu ändern. Und das alles nur, weil das menschliche Gehirn auch hier wieder nach Mustern sucht, an denen es sich orientieren kann.
In der Mitte liegt die Kraft
Das erste psychologische Prinzip, das in diesem Zusammenhang wichtig wird, ist die Aversion gegenüber dem billigsten Produkt – auch Tendenz zur Mitte genannt. Ob das nun daran liegt, dass man vom Preis auf die Qualität schließt oder weil niemand geizig wirken möchte: Fakt ist, dass sich Menschen nur selten für den günstigsten Preis entscheiden. In Experimenten zeigte sich, dass von drei Preisoptionen am häufigsten die mittlere gewählt wird. Hier wird wohl das beste Preisleistungsverhältnis vermutet.

Die Reihenfolge macht’s
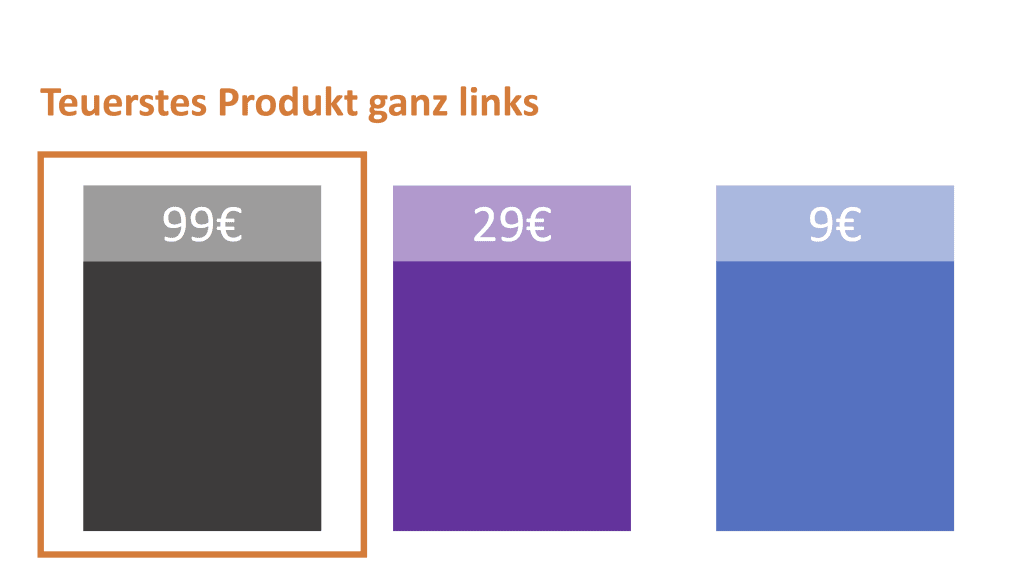
Das zweite psychologische Prinzip, das die Wahrnehmung von Preisen beeinflusst, ist die Reihenfolge. Sind die Preise vom günstigsten zum teuersten Preis sortiert, macht der Unternehmer im Schnitt etwas weniger Umsatz, als wenn die höchsten Preise in der Liste vorne stehen.
Das liegt daran, dass der Kunde den ersten Preis, den er sieht, als Referenzwert nutzt. Alle weiteren, niedrigeren Preise werden also als tendenziell guter Deal wahrgenommen. Steht hingegen der günstigste Preis an erster Stelle, wirken alle anderen Preise im Vergleich unverhältnismäßig hoch.

Außerdem sind Menschen darum bemüht, Verluste zu minimieren. Bei einer Preisliste, die beim günstigsten Preis beginnt, ist der wahrgenommene Verlust offensichtlich finanziell: Je teurer das Angebot ist, das ich letztlich kaufe, desto mehr Geld verliere ich im Vergleich zum niedrigsten Preis.
Bei einer Preisliste, die beim höchsten Preis beginnt, ist der wahrgenommene Verlust dagegen die Qualität: Je weniger ich bezahle, desto eher mache ich Einbußen bei der Produktqualität im Vergleich zum teuersten Produkt.
Wenn du also den höchsten Preis an die erste Stelle setzt, verändert sich die Wahrnehmung der Kunden dramatisch. Und du erhöhst die Wahrscheinlichkeit, dass Kunden sich für teurere Produkte entscheiden. Denn wer möchte schon freiwillig auf Qualität verzichten 😉
Für dich bedeutet das also:
- Biete deinen Kunden mehrere Preisoptionen und sorge dafür, dass das profitabelste Produkt in der Mitte der Preistabelle steht. Am einfachsten geht das mit einer ungeraden Zahl von Preisen.
- Sortiere deine Preisliste vom höchsten zum niedrigsten Preis
Das sind natürlich nur zwei von Dutzenden Pricing Strategien. Allerdings sind diese beiden im Rahmen einer WordPress Aufräumaktion besonders schnell und einfach umzusetzen. Sieh es als Einstieg in eine weitere Auseinandersetzung mit deinem Pricing, denn dieses Thema hat das Potenzial, deine Conversions maßgeblich zu beeinflussen.
Vorausgesetzt natürlich, du misst die Ergebnisse richtig.
Wichtig: Das Messen nicht vergessen!
Jetzt habe ich dir einige Vorschläge gemacht, wie du deinen Besuchern ein besseres Nutzungserlebnis liefern kannst. Ob diese Maßnahmen aber in einer höheren Conversion Rate resultieren, musst du natürlich systematisch erfassen und auswerten.
Sprich: Du musst vor den angestrebten Veränderungen den Status quo erfassen und nach ein bis drei Monaten erneut deine Conversions betrachten.
Fazit: Wenn WordPress aufräumen, dann richtig
Beschränke dich beim Aufräumen deiner WordPress Website nicht darauf, die – fraglos wichtigen und sehr effektiven – technischen Optimierungen vorzunehmen. Nutze stattdessen die Zeit, deine Website kritisch auf konzeptioneller Ebene zu überprüfen.
So findest du mit Sicherheit noch die eine oder andere Stellschraube, an der du drehen kannst, um deine Conversions in die Höhe zu treiben. Wichtig dabei ist, den Status quo zu kennen und zu messen, wie sich das Verhalten auf deiner Website nach den Optimierungsmaßnahmen ändert.
Und jetzt: Frohen Frühjahrsputz!
Deine Fragen zu WordPress aufräumen
Welche Fragen an Jan hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zum Thema WordPress und Entwicklung informiert werden? Dann folge uns auf Twitter, Facebook, LinkedIn oder über unseren Newsletter.
